-
Codepen
Codepen is my favourite HTML editor. I switched from desktop software to codepen the day I started using it. It has a very clean design and you can see code preview as you type them! Each project is called a pen and it is shared with the codepen community. This helps others get inspired by your work and vice-versa. If you don’t indent to share your project with others, you can use the private pen feature which is included in the pro version. The pro package also features asset hosting, teamwork, live cross-device preview, etc.
You can start using codepen even without an account. The editor themes can be changed to light or dark from your account settings. You can easily add javascript & CSS libraries from the settings pane. They offer a free 14 day trial of the pro version which you should definitely try(no credit card required). You can export your project as a zip file. Recently, they have also added a project feature which helps you create a complete website right within codepen!
Visit CodePen.io -
JS Fiddle
JSfiddle is one of the most popular web HTML editors. It is heavily used by stack overflow community for code demos. The editor is neatly organised into HTML, CSS, Javascript and output sections. You can save, validate and beautify your code with this great site. What’s more interesting is that you can collaborate with your friends by sharing a link!
The editor lacks dark theme support (Read: dark theme for youtube) which we will all miss. It also lacks export functionality but it can be expected in a future update. -
Js Bin
JS Bin is another popular web-based HTML editor. It was launched back in 2008. They support HTML, js and CSS preprocessors. The editor is perfectly designed to make use of your extra wide space and it also has a console section. You can close unwanted sections and thus make room for others. You can export your project as a gist or download a .html copy. You can make your project private by opting for the pro version. Screenshots can be made right from the menu.
Launch JS Bin -
HTML Instant
Like the name suggests you can get things done more quickly with this WYSIWYG HTML editor. The site is funded by ads but you can hide them with just a click. Most HTML elements can be added quickly from the visual toolbar. This site is perfect for anyone looking for an online visual HTML editor. They also offer a chrome extension. The major drawback with this tool is that it lacks syntax highlighting, a useful feature for code editors.
Open HTML Instant -
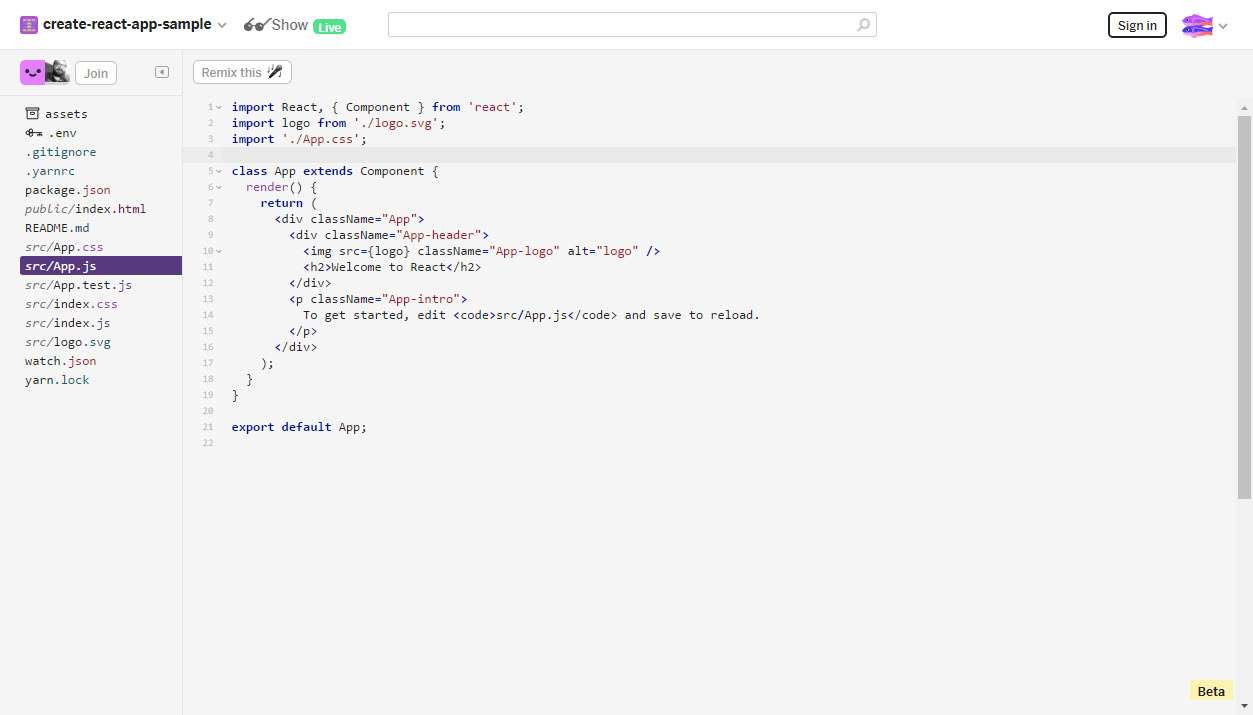
Coding Ground
Coding Ground has a variety of online code editors. One of them is their online HTML 5 editor. The tool is very responsive and loads quickly. Unlike others, this site offers a project pane for managing your files. You can upload your project assets, see code preview, etc, for free! The editor supports all the popular themes. It’s more like a desktop software with tabs and project-panes. The editor has some cool features like auto tag closing, multi-line typing, etc.
-
CSSDeck HTML Editor
CSSDesk HTML code editor is perfect for anyone looking for a fast loading online HTML editor. The tool is free and is supported by ads. The ads took up a portion of the bottom space and it can be removed by signing up for an account which is also free. You can save, embed, share full-screen previews with this great tool. CSS Deck also supports preprocessors and has a code validator too!
-
Code Anywhere
Unlike other tools Code Anywhere is quite different. They have a very powerful IDE with all the bells and whistles. It’s an online sublime editor! This beast has a code completion feature and also packs code revision feature. The other cool features include autosave, auto highlight, code folding, change casing, find and replace, code beautifier, etc. The site also offers pair programming feature. You can easily signup with your Google or Facebook account. Don’t miss this one out!
Launch Code Anywhere -
HTML Edit
HTML Edit loads extremely fast. They have instant preview feature aka live preview. Moreover, they also support HTML 5. Another advantage includes resizable preview and coding area. Lastly, it is completely free and is ad free.
-
Dabblet
Dabblet is another great site for compiling HTML, CSS and js. The site is free to use and doesn’t require you to sign up to use the service. Different layouts are available for the editor. Your projects can be saved as your GitHub gist or as an anonymous gist. The editor supports a tonne of keyboard shortcuts too.
-
W3Schools HTML Executer
W3Schools offers a basic HTML executer. It’s the same editor that they offer in their code examples. There is an ad at the top which can be distracting. The editor lacks live preview.
-
Glitch
Glitch is a new online code editor site. You can use the editor without creating an account. The site is still in its beta stage but give it a shot!
-
Playcode
Playcode.io is a new online HTML editor with all the bells and whistles. They have a dark UI with syntax highlight, code completion, support for CSS preprocessors and lot more.
Playcode
You may also like
- Random Pattern Generator
- Fast Loading iFrame Embed Code
- Tooltips with HTML and CSS only
- Estimate a website traffic
Which one is your favourite? Leave a comment below!





 Codepen is my favourite HTML editor. I switched from desktop software to codepen the day I started using it. It has a very clean design and you can see code preview as you type them! Each project is called a pen and it is shared with the codepen community. This helps others get inspired by your work and vice-versa. If you don’t indent to share your project with others, you can use the private pen feature which is included in the pro version. The pro package also features asset hosting, teamwork, live cross-device preview, etc.
Codepen is my favourite HTML editor. I switched from desktop software to codepen the day I started using it. It has a very clean design and you can see code preview as you type them! Each project is called a pen and it is shared with the codepen community. This helps others get inspired by your work and vice-versa. If you don’t indent to share your project with others, you can use the private pen feature which is included in the pro version. The pro package also features asset hosting, teamwork, live cross-device preview, etc.

 Like the name suggests you can get things done more quickly with this WYSIWYG HTML editor. The site is funded by ads but you can hide them with just a click. Most HTML elements can be added quickly from the visual toolbar. This site is perfect for anyone looking for an online visual HTML editor. They also offer a chrome extension. The major drawback with this tool is that it lacks syntax highlighting, a useful feature for code editors.
Like the name suggests you can get things done more quickly with this WYSIWYG HTML editor. The site is funded by ads but you can hide them with just a click. Most HTML elements can be added quickly from the visual toolbar. This site is perfect for anyone looking for an online visual HTML editor. They also offer a chrome extension. The major drawback with this tool is that it lacks syntax highlighting, a useful feature for code editors. Coding Ground has a variety of online code editors. One of them is their online HTML 5 editor. The tool is very responsive and loads quickly. Unlike others, this site offers a project pane for managing your files. You can upload your project assets, see code preview, etc, for free! The editor supports all the popular themes. It’s more like a desktop software with tabs and project-panes. The editor has some cool features like auto tag closing, multi-line typing, etc.
Coding Ground has a variety of online code editors. One of them is their online HTML 5 editor. The tool is very responsive and loads quickly. Unlike others, this site offers a project pane for managing your files. You can upload your project assets, see code preview, etc, for free! The editor supports all the popular themes. It’s more like a desktop software with tabs and project-panes. The editor has some cool features like auto tag closing, multi-line typing, etc. CSSDesk HTML code editor is perfect for anyone looking for a fast loading online HTML editor. The tool is free and is supported by ads. The ads took up a portion of the bottom space and it can be removed by signing up for an account which is also free. You can save, embed, share full-screen previews with this great tool. CSS Deck also supports preprocessors and has a code validator too!
CSSDesk HTML code editor is perfect for anyone looking for a fast loading online HTML editor. The tool is free and is supported by ads. The ads took up a portion of the bottom space and it can be removed by signing up for an account which is also free. You can save, embed, share full-screen previews with this great tool. CSS Deck also supports preprocessors and has a code validator too! Unlike other tools Code Anywhere is quite different. They have a very powerful IDE with all the bells and whistles. It’s an online sublime editor! This beast has a code completion feature and also packs code revision feature. The other cool features include autosave, auto highlight, code folding, change casing, find and replace, code beautifier, etc. The site also offers pair programming feature. You can easily signup with your Google or Facebook account. Don’t miss this one out!
Unlike other tools Code Anywhere is quite different. They have a very powerful IDE with all the bells and whistles. It’s an online sublime editor! This beast has a code completion feature and also packs code revision feature. The other cool features include autosave, auto highlight, code folding, change casing, find and replace, code beautifier, etc. The site also offers pair programming feature. You can easily signup with your Google or Facebook account. Don’t miss this one out!
 Glitch
Glitch Playcode.io is a new online HTML editor with all the bells and whistles. They have a dark UI with syntax highlight, code completion, support for CSS preprocessors and lot more.
Playcode.io is a new online HTML editor with all the bells and whistles. They have a dark UI with syntax highlight, code completion, support for CSS preprocessors and lot more.



HTML Pencil is another option to consider: http://htmlpencil.appspot.com/
It’s an online HTML editor with real-time preview.
Great list ! thanks for sharing
For people who want to work on an online editor try: CodVerter web editor.
Write HTML, CSS and JavaScript code while viewing web page results in a split screen mode. Web Page view updates automatically while typing, intellisense, syntax checking and more.
work can be saved local or to the cloud for further editing through the advanced repositories manager in the user account.
Application is highly secured and your work is interpreted only on the client machine.
great for scraps, drafts and quick starts.
Here is a short youtube video about this editor.
https://uploads.disquscdn.com/images/a81171432730baf370bb87e8342c4824cabf52c41add08ceb2cb83a1eb6a8adc.png