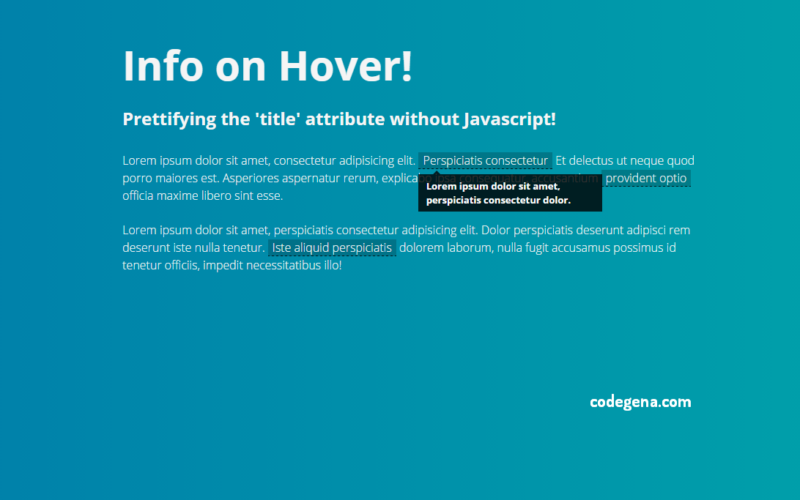
We have recently covered an article on adding image previews for hovered links. In this article, we will see how to add beautiful tooltips to any text or links with some HTML and CSS alone. Tooltips are extremely useful when you want to provide some information or guides to the user. Since there is no JavaScript, it makes the page load faster.
Codepen Demo
See the Pen Info on Hover by Ty Strong (@tystrong) on CodePen.
The HTML
To add a tooltip to your webpage wrap the word with <dfn data-info="hover info"></dfn>. The dfn tag is used to mark the defining instance of a term. Learn more about dfn tag here.
<p>This is a demo showing usage of tooltips.<dfn data-info="I am the hover content">Hover me</dfn></p>The CSS
/* Styling dfn tag to highlight the word with the tooltip */
dfn {
background: rgba(0,0,0,0.2);
border-bottom: dashed 1px rgba(0,0,0,0.8);
padding: 0 0.4em;
cursor: help;
font-style: normal;
position: relative;
}
dfn::after {
content: attr(data-info);
display: inline;
position: absolute;
top: 22px; left: 0;
opacity: 0;
width: 230px;
font-size: 13px;
font-weight: 700;
line-height: 1.5em;
padding: 0.5em 0.8em;
background: rgba(0,0,0,0.8);
color: #fff;
pointer-events: none; /* This prevents the box from apearing when hovered. */
transition: opacity 250ms, top 250ms;
}
dfn::before {
content: '';
display: block;
position: absolute;
top: 12px; left: 20px;
opacity: 0;
width: 0; height: 0;
border: solid transparent 5px;
border-bottom-color: rgba(0,0,0,0.8);
transition: opacity 250ms, top 250ms;
}
dfn:hover {z-index: 2;} /* Keeps the info boxes on top of other elements */
dfn:hover::after,
dfn:hover::before {opacity: 1;}
dfn:hover::after {top: 30px;}
dfn:hover::before {top: 20px;}
You may also like









thank you!! i’m using this for my squarespace site and wanted to copy how they do it on their support page
You are welcome
Is there anyway to be able to add a hyperlink to the tooltip?
There is no way to add hyperlinks to the tooltip using this code. If you want to add hyperlinks or other html content within a tooltip use Tooltipster plugin (http://iamceege.github.io/tooltipster/#demos).
I love this! is there anyway to add a photo to the tooltip pop-up instead of just a definition?
Hey Jennifer, Can you please explain step by step of how you did it? Thanks!