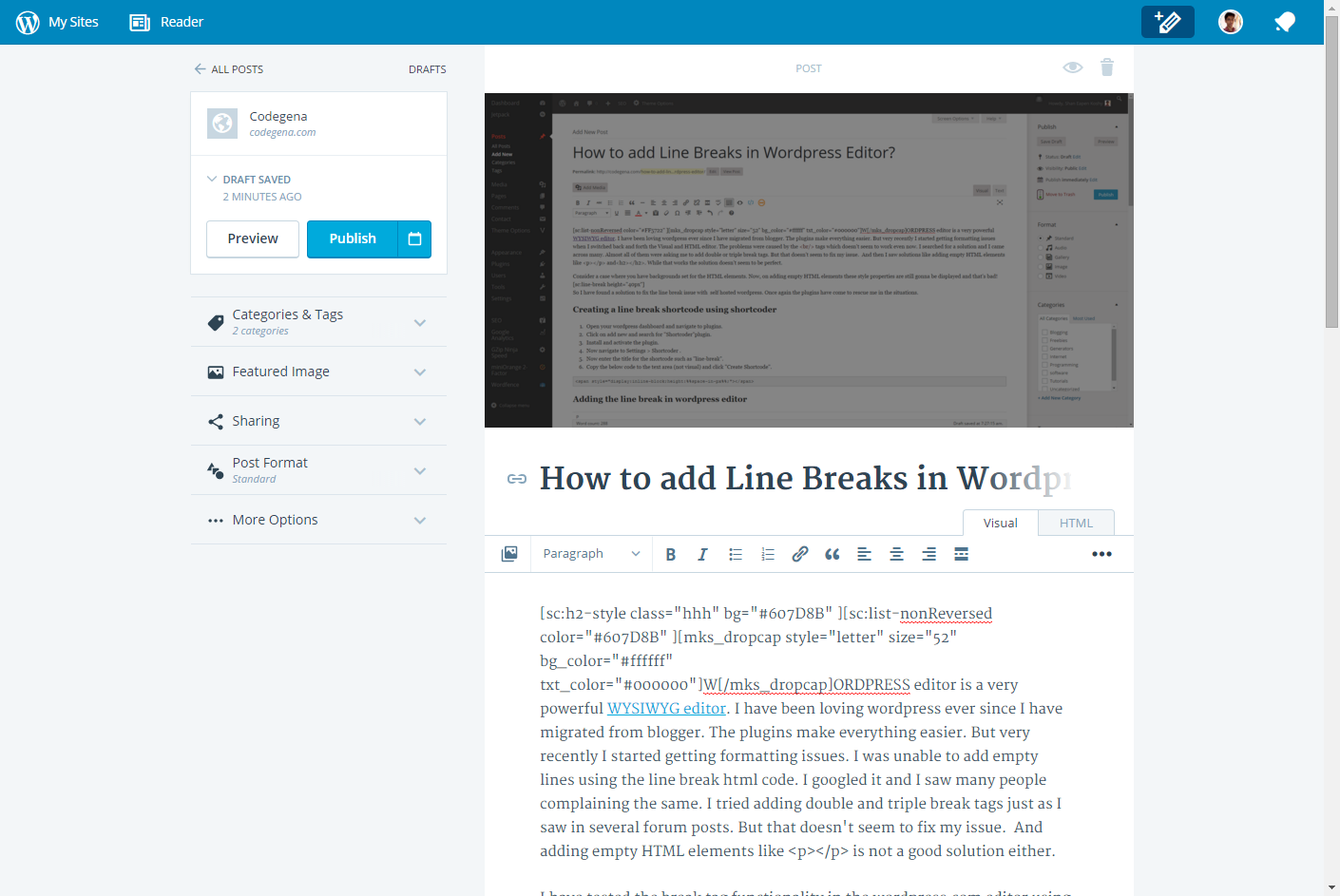
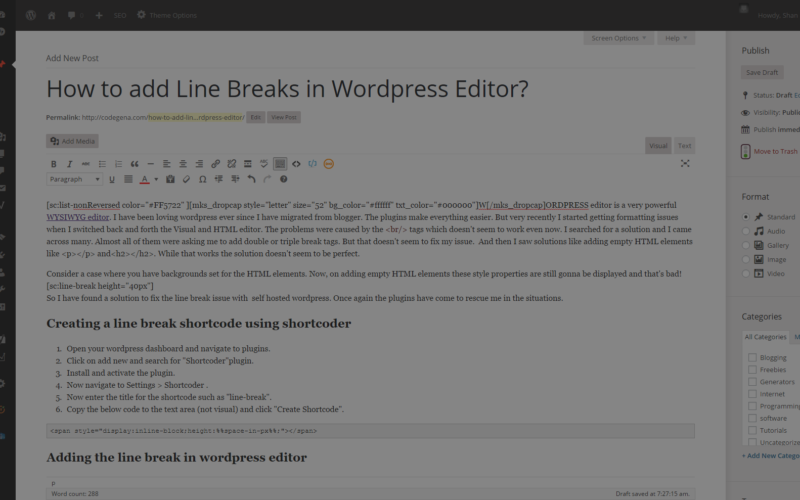
The WordPress editor is a very powerful WYSIWYG editor. I am in love with WordPress ever since I have migrated from Blogger. The plugins make everything easier. But very recently I started getting formatting issues. I was unable to add line breaks using the HTML break code. I googled for a fix and I saw many people complaining the same. I tried adding double and triple break tags just as I saw in several forum posts. But that doesn’t seem to fix my issue. As pointed out by some people adding empty HTML elements like <p></p> does work but not the elegant solution.
I have tested the break tag functionality in the wordpress.com site editor and also in the new WordPress desktop app. As far as my testing goes, the problem is limited to self-hosted WordPress blog editor. So here are 3 solutions that I recommend for bloggers experiencing WordPress line break issues.
This post is now obsolete and may be deleted in the future. The new WordPress Gutenberg block editor works perfectly.
Switch to WordPress.com editor OR the new offline app

Like I said already, the line break issue is limited to the self-hosted WordPress site editor. Go ahead and download the Jetpack plugin to manage your self hosted site directly from wordpress.com. The jetpack plugin adds the functionality to publish posts from your wordpress.com account. The plugin also gives daily stats, stores images on high-speed servers, adds a layer of security, etc. This solution is by far the best.
You can also use the latest offline wordpress editor.
What actually is the line break tag for wordpress editor (<br> or <br/>) ?
The answer to the above question may seem quite weird because it’s none of those. You have to add </br> tags to add line breaks in self hosted wordpress editor. Never in my life have I seen that code! Surprisingly, it’s not even mentioned anywhere in the web!
Adding </br> tags to the self-hosted WordPress text editor seems to add line breaks. But this solution can’t be trusted for too long.
The Shortcode Way
An advantage of this method is that the solution is quite eternal. It’s gonna work for a very long time! Moreover you could also specify the amount of space to add in the line break. This is done by adding an empty span tag and setting it’s margin properties to required spacing. You could directly add the code given below or you could create a shortcode for quick access.
Creating Line Breaks short code using shortcoder plugin
- Open your WordPress dashboard and navigate to plugins.
- Click on add new and search for “Shortcoder” plugin.
- Install and activate the plugin.
- Now navigate to Settings > Shortcoder.
- Now enter the title for the shortcode such as “line-break”.
- Copy the below code to the text area and click “Create Shortcode”.
<!-- Replace 15px with any desired value -->
<span style="display:inline-block;height:15px;"></span>Adding the Line Break in WordPress editor
- Open the wordpress editor and click on the shortcoder icon.
- Select line break shortcode to insert it into the post. Enter the desired space in the field (Sometimes you will need bigger values to insert even a little space. This is due to interference of other CSS styles.) .
Have you experienced this kind of problem with WordPress? Let me know your thoughts in the comments.









Thanks a lot for this! It really helped me!
Thank you! The span code worked!
The other approach is to enter a page break (shift + alt + p) to end up with the same result