Using Google PageSpeed Insights to optimize entire website files
You may have used Google’s pagespeed insights tool. It provides a very good report on how to optimize your site. What you may not know is that they also provide you a zip file with all the optimized resources for your website. Follow the below instructions to download the optimized files from Google’s pagespeed insights.
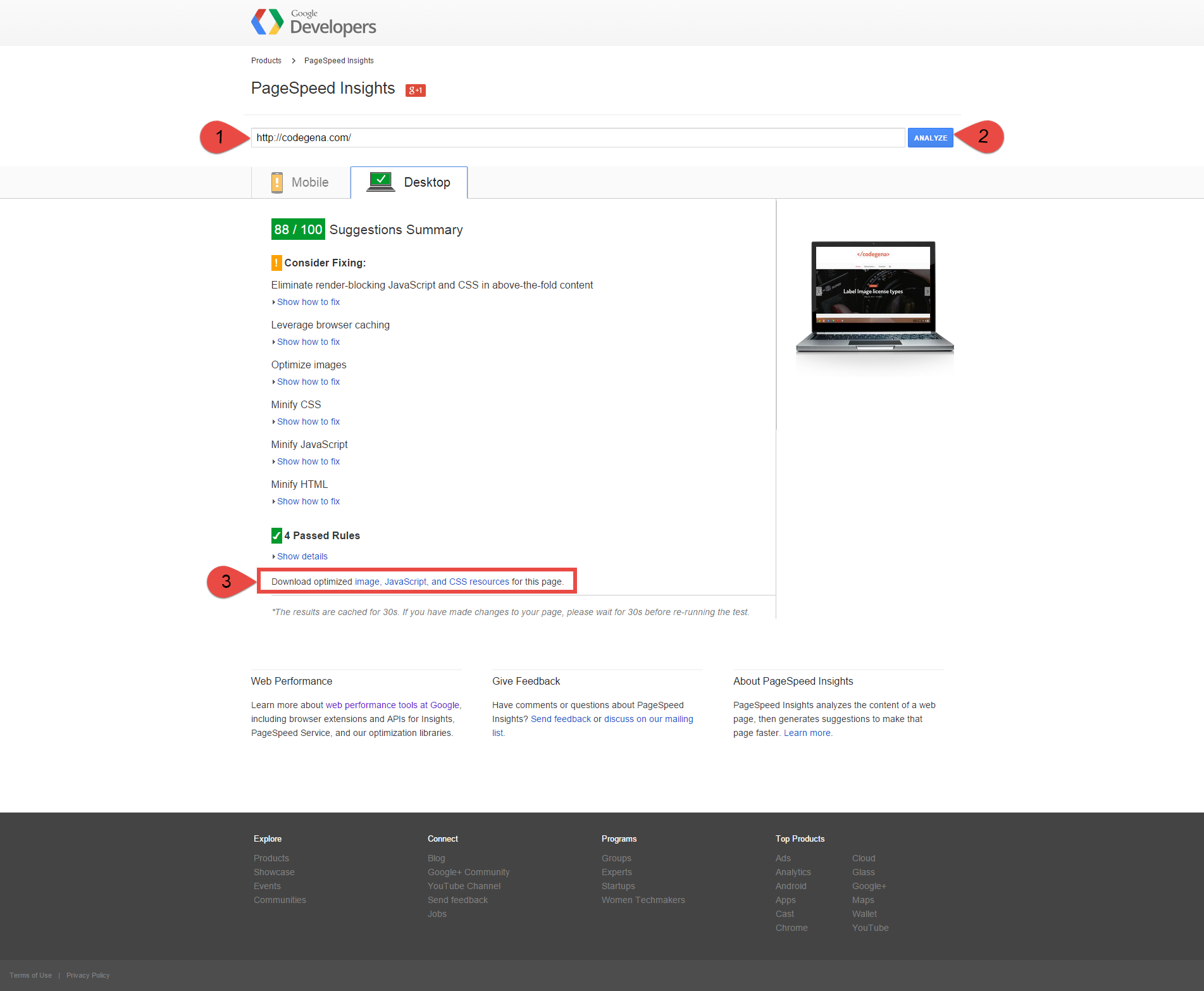
- Go to PageSpeed Insights.
- Enter the url of your website.
- Switch to the Desktop tab and below passed rules you will find the link to download the optimized files.
- Download and extract the folder and replace your existing files with this one.
Using PageSpeed Insights to quickly Compress Individual Images, CSS and Javascript Files
If you are looking to compress individual files, no problem you can still use pagespeed insights! Follow the below instructions to download optimized Images,CSS and Javascript Files.
- Go to PageSpeed Insights.
- Enter the url of the image, javascript, css. (NOTE: Make sure that the URL ends with file extension, eg: www.example.com/image.jpg)
- Switch to the Desktop tab and below passed rules you will find the link to download the optimized files.
- Download and extract the folder.
- Navigate to the respective folder (images/ javascript/ css) and you will find your optimized files there.
The above mentioned steps will only help you download the optimized files. For the best possible user experience fix all the issues that the insight tool points out. Leave a comment if you need help.
Credits: Image has been downloaded from Freepik.com