You should check your web page speed score before and after implementing these suggestions. Thus, you can know whether each suggestion is worth considering. Here are ten fantastic tips to accelerate your blogger blog.[sc name=”Gradient-list-nonReversed” ]
Avoid too many javascript
Less prioritised javascript should be added before closing body tag. You should also use high-speed CDNs for importing javascript libraries. Placing the javascript code before closing body tag ensures that it gets loaded last. Therefore, the user can start reading the content even before the site is fully loaded.
Compress codes
An uncompressed code may be good for your eyes but not for the user. It causes the page to load slower but for this to be noticeable, the web page should have thousands of lines of code. You can later beautify the code to make it readable before working on it. You can use HTML compressor to compress your HTML, Javascript, CSS, etc. Once compressed, this site will show you how much size you have saved. Just paste the code into the text area and hit compress. The site will autodetect the code and notify you to make changes if necessary. To restore the code to its full glory visit Code Beautifier
Limit number of posts on blogger homepage
Changing the number of ads displayed on blogger website can have a significant effect on the site’s load time. Reduce the number of posts displayed on blogger homepage to speed up loading time. To change the number of posts displayed on blogger homepage go to the Layout tab and click the edit button next to “Blog Posts” section. You will see an option to change the number of posts there.
Note: Blogger has a size limit of 1 Mb on the homepage. If some gadgets/posts failed to load, it’s likely that you exceeded the size limit.Add line breaks even if you are using Auto Readmore
The line break feature on blogger posts ensures that only the content before the line break gets loaded. Thus, a post summary can be displayed on the home page. Most of the new blogger themes come with an Auto Readmore functionality. But that feature is different from the one we are talking about. The Auto Readmore script automatically hides content after a specified number of characters. This will help you to get uniformly sized post summaries on your homepage. But Auto Readmore function loads the entire post and then displays its post summary which doesn’t help you reduce page load time. Therefore always add a line break after your first paragraph even if your template supports Auto Readmore.
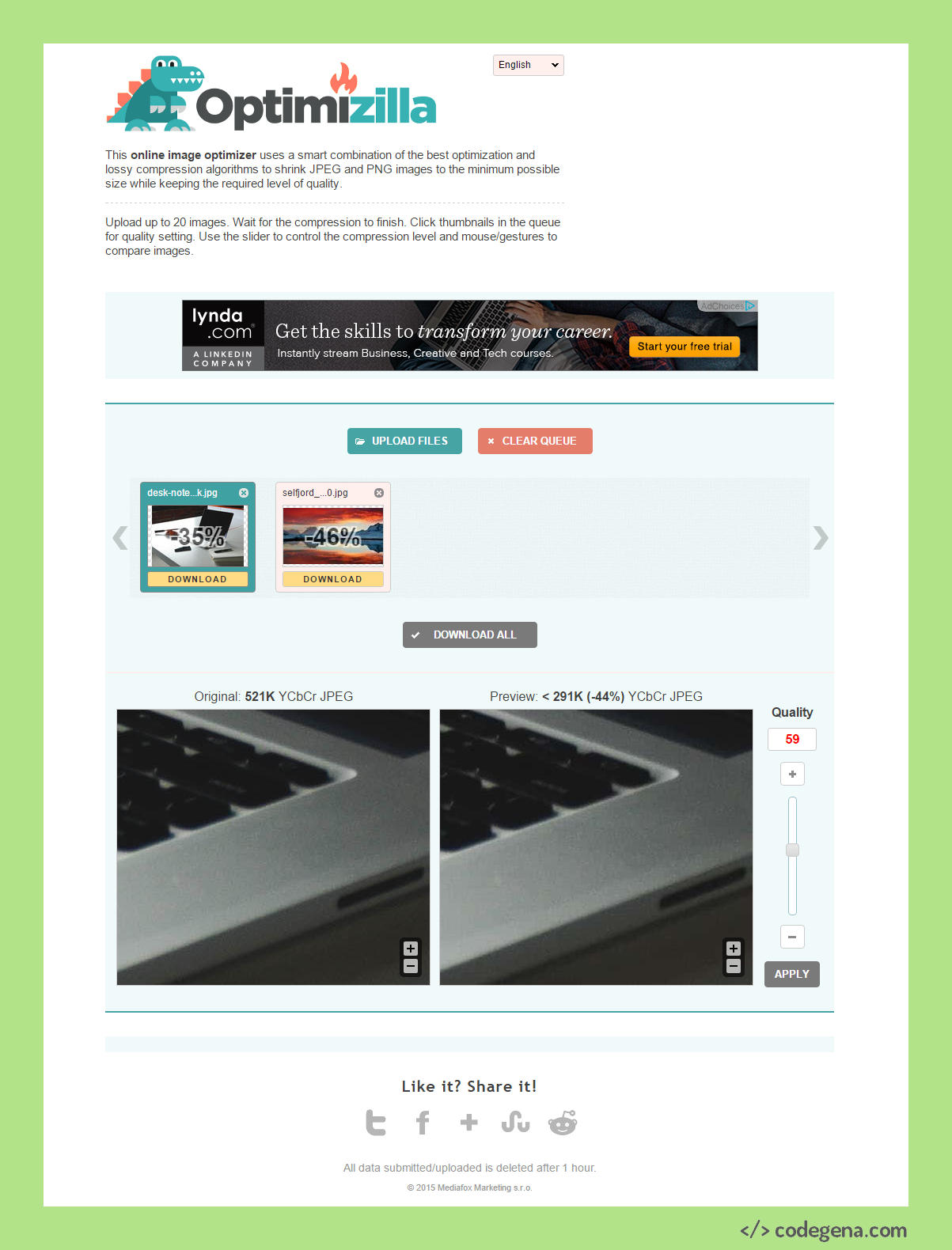
Compress all images
Images take up a lot of bandwidth to load. Therefore, it’s important to compress your images before uploading them to your site. There are several online image compressors like smush.it, jpeg-optimizer or image-optimizer but I personally prefer photoshop to compress any images to significantly reduced sizes. You should also make sure to upload all images to your blog rather than hotlinking the image. Thus, all your images will get instantly loaded from Google’s fast servers.
Reduce the number of widgets
Some widgets take up a lot of bandwidth to load. You should make sure that only the most important widgets stay. Some widgets may be locked and can’t be deleted, learn how to delete the locked blogger widgets.
Avoid too many ads
Too many ads could slow down your site, therefore, reduce the number of ads on each page. Use async ads when available thus, they will get loaded only after the site loads.
Use CDNs
If your site uses many external resources such as javascript libraries, stylesheets, code pre-processors, etc. then use CDNs such as cdnjs. The CDNs ensure that the files are located on fast servers. Each file is hosted on multiple servers to provide maximum speed. You can use maxcdn to host your files.
Use fast loading templates
If your website is still slow after trying all these suggestions, then the chances are that your site is poorly coded. In such cases, switching to new fast themes proves useful. But changing themes should be done carefully to avoid search engine penalties and other risks.
Remove background images
Free Stock photo from Little Visuals Stock photos may look great as background images but they take up a tonne of bandwidth. Try changing the background images of your site, widgets, etc. to solid colours or to repeating patterns.
Bonus: If you embed a lot of videos, then use our Youtube Embed Code Generator Tool to embed the asynchronous Youtube Player in your site.
Hope you enjoyed this article. Please share this post with your friends and leave your comments below.





 Less prioritised javascript should be added before closing body tag. You should also use high-speed CDNs for importing javascript libraries. Placing the javascript code before closing body tag ensures that it gets loaded last. Therefore, the user can start reading the content even before the site is fully loaded.
Less prioritised javascript should be added before closing body tag. You should also use high-speed CDNs for importing javascript libraries. Placing the javascript code before closing body tag ensures that it gets loaded last. Therefore, the user can start reading the content even before the site is fully loaded. An uncompressed code may be good for your eyes but not for the user. It causes the page to load slower but for this to be noticeable, the web page should have thousands of lines of code. You can later beautify the code to make it readable before working on it. You can use
An uncompressed code may be good for your eyes but not for the user. It causes the page to load slower but for this to be noticeable, the web page should have thousands of lines of code. You can later beautify the code to make it readable before working on it. You can use  Changing the number of ads displayed on blogger website can have a significant effect on the site’s load time. Reduce the number of posts displayed on blogger homepage to speed up loading time. To change the number of posts displayed on blogger homepage go to the Layout tab and click the edit button next to “Blog Posts” section. You will see an option to change the number of posts there.
Changing the number of ads displayed on blogger website can have a significant effect on the site’s load time. Reduce the number of posts displayed on blogger homepage to speed up loading time. To change the number of posts displayed on blogger homepage go to the Layout tab and click the edit button next to “Blog Posts” section. You will see an option to change the number of posts there. The line break feature on blogger posts ensures that only the content before the line break gets loaded. Thus, a post summary can be displayed on the home page. Most of the new blogger themes come with an Auto Readmore functionality. But that feature is different from the one we are talking about. The Auto Readmore script automatically hides content after a specified number of characters. This will help you to get uniformly sized post summaries on your homepage. But Auto Readmore function loads the entire post and then displays its post summary which doesn’t help you reduce page load time. Therefore always add a line break after your first paragraph even if your template supports Auto Readmore.
The line break feature on blogger posts ensures that only the content before the line break gets loaded. Thus, a post summary can be displayed on the home page. Most of the new blogger themes come with an Auto Readmore functionality. But that feature is different from the one we are talking about. The Auto Readmore script automatically hides content after a specified number of characters. This will help you to get uniformly sized post summaries on your homepage. But Auto Readmore function loads the entire post and then displays its post summary which doesn’t help you reduce page load time. Therefore always add a line break after your first paragraph even if your template supports Auto Readmore. Images take up a lot of bandwidth to load. Therefore, it’s important to compress your images before uploading them to your site. There are several online image compressors like
Images take up a lot of bandwidth to load. Therefore, it’s important to compress your images before uploading them to your site. There are several online image compressors like  Some widgets take up a lot of bandwidth to load. You should make sure that only the most important widgets stay. Some widgets may be locked and can’t be deleted, learn
Some widgets take up a lot of bandwidth to load. You should make sure that only the most important widgets stay. Some widgets may be locked and can’t be deleted, learn  Too many ads could slow down your site, therefore, reduce the number of ads on each page. Use async ads when available thus, they will get loaded only after the site loads.
Too many ads could slow down your site, therefore, reduce the number of ads on each page. Use async ads when available thus, they will get loaded only after the site loads. If your site uses many external resources such as javascript libraries, stylesheets, code pre-processors, etc. then use CDNs such as
If your site uses many external resources such as javascript libraries, stylesheets, code pre-processors, etc. then use CDNs such as 




Helpful :) Thanks man!
You are welcome bro :)
Thank you. Those tips really help me to speedup my blog
Glad that it helped you!
thanks
http://www.pakst.com/
Really complete list but it lack a few things.
1. We should also optimize our images.
2. Eliminate rendering blocking JavaScript by using the asynchronous version of scripts
3. We also optimize CSS delivery in our blogger blog eg FontAwesome, Google Fonts etc.
i have written a guide on this also. Mind if i add the link?..
http://www.obhiabablog.com.ng/2017/02/11-killer-tips-to-increase-blogger-blog-loading.speed.html
Great Post, For Optimize Website Speed, Thanks For Shering , ????????????? https://uploads.disquscdn.com/images/319e9610a3a316a0ce4477033e38375dcd30fc8363a9a4db4422e125fb0f8171.jpg
hi brother
thanks for sharing speedup blogger information, i use your tips and sharing your post
thanks brother
https://www.newtechapp.com/2019/04/blogger-blogs-ki-speed-kaise-badhaye.html?m=1