Last day, I added some new open graph images to some previously published posts but I came to know that the changes were not reflected in the rich cards when I tested it on facebook. At first, I had the impression that the plugin had not made the change in the code, so I went inspecting the source code of the post. I was surprised to see that the image URL has indeed changed. Then I began researching the issue and found out that facebook caches the og:image property. So today I am gonna show you how you can fix wrong image shown in facebook share.
Reset og:image For Single Link
- Open Facebook Sharing Debugger
- In the URL field, enter the website link whose image you want to delete and click Debug.
- The preview will load below. Click the “Scrape Again” button to force facebook to recheck the og:image property of the provided URL.
Batch Reset og:image
- Open Facebook Batch Invalidator Tool.
- Enter each URL in a new line and hit debug.
- Click “View Details” for each link and on the details page click “Scrape Again”.
Reset og:image For All Your WordPress Post
In my case, I wanted facebook to scrape all the post URLs again. I could simply paste the link one by one into the batch invalidator tool.
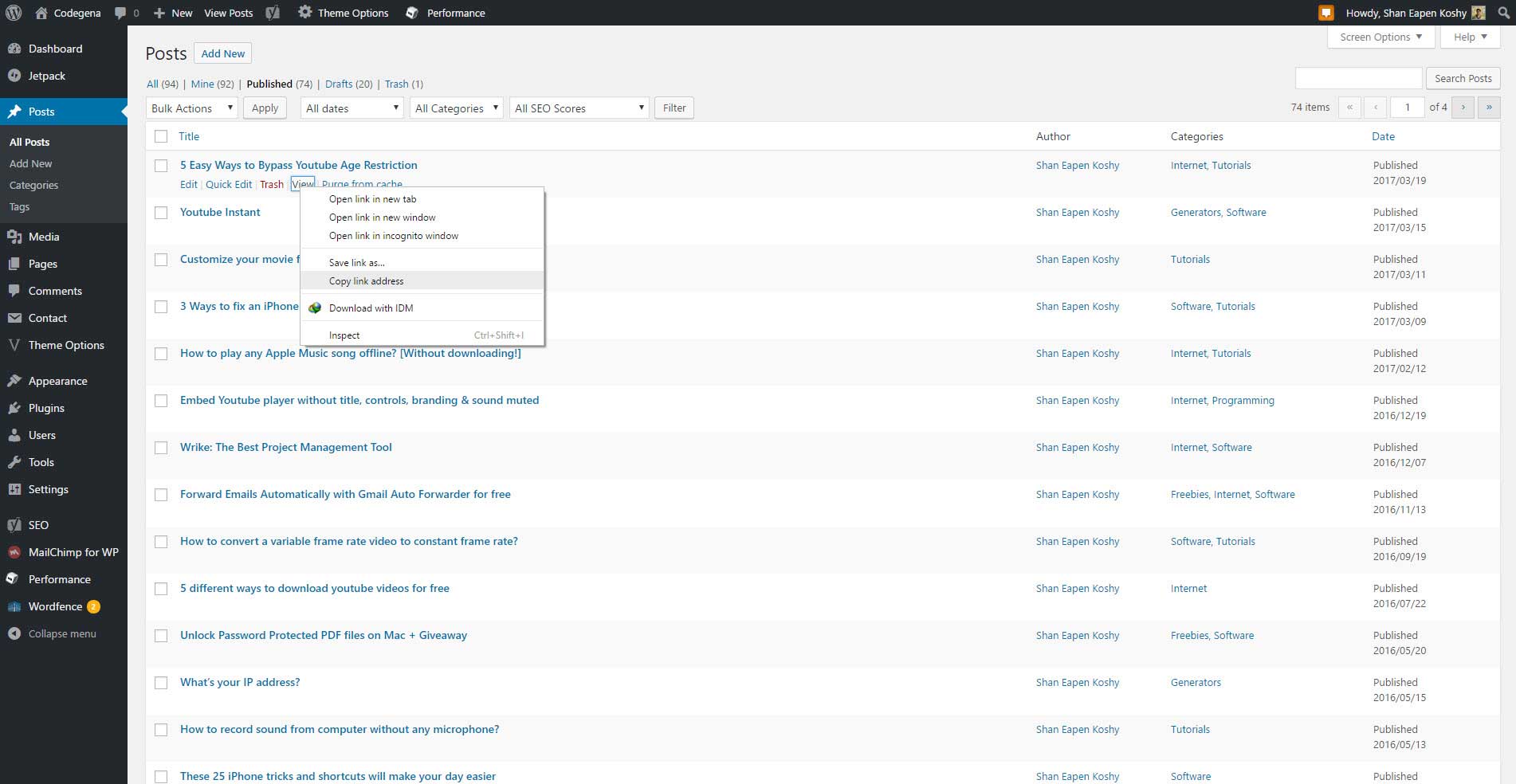
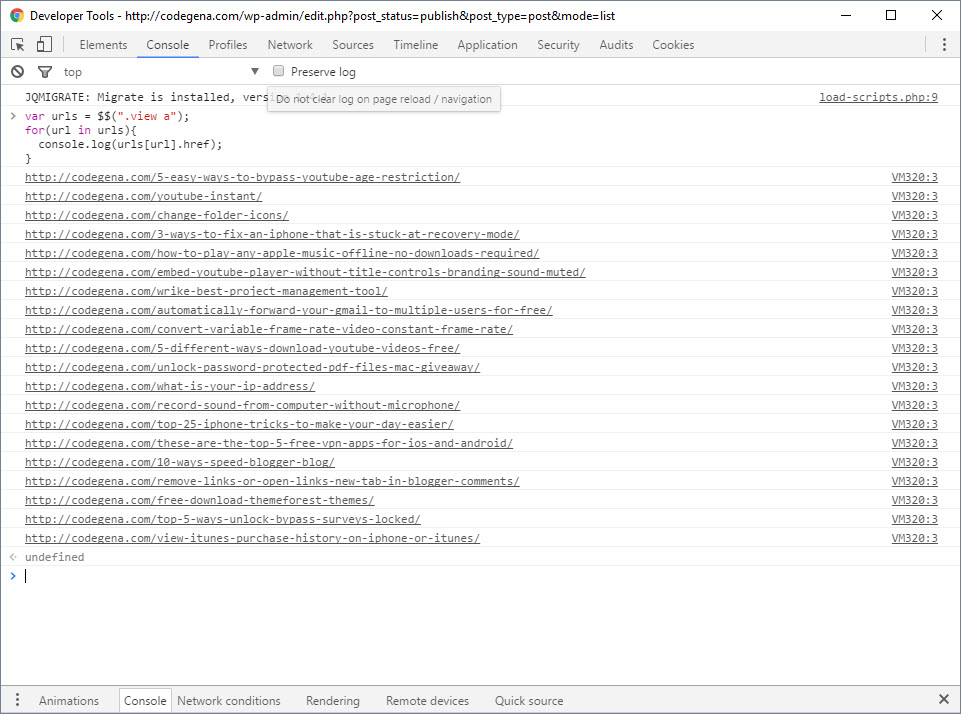
But there is no reason to do that when you could extract all the post links with a single line of code. I just opened the dev console and pasted this code into it.
//select all urls under the view class
var urls = $$(".view a");
for(url in urls){
console.log(urls[url].href);
}
And here is the output I got..
The output list contained the VM text so I couldn’t copy the code directly to the batch invalidator. This time sublime came to rescue me. I could simply use the find and replace feature to delete that piece of text.
Recommended Article: Extract links from a webpage using chrome console